Importing / Configure / Change Client browser Settings to add ssl server certificate in your Chrome or Internet Explorer (IE) browser is shown as below:
If you are looking for configuring Firefox Browser, visit this post.
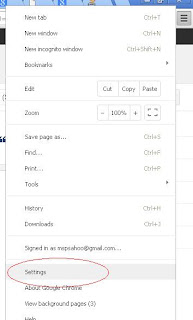
Go to Chrome's Settings menu as below:
On the bottom of the Settings page, click "Advanced Settings"
Look for a section called "HTTP/SSL" and click "Manage Certificates...":
For IE :
Go to "Tools" Menu --> "Options" --> "Content" tab :
From now onwards, the screens are same for Chrome and IE.
Actually Chrome will use the IE settings internally :)
On the "Certificates" window, go to the "Trusted Root Certification Authorities" Tab and on bottom, click the "Import..." button:
On the Certificate Import Wizard window, click Next.
Browse for the root CA security certificate (crt) file.
for example: in my case I have the file named as "tomcat6CAS-rootCAcert.crt"
Click Next on next screen.
Click Finish.
You will get a Security Warning, Click Yes:
The Import was successful. Click Ok.
Now On the "Certificates" window, on the "Trusted Root Certification Authorities" tab, scroll to look for your rootCA certificate: (Something as like mine below):
Then Close your Certificates Window.
Test your servers Https connection:
Type https://localhost:8443 or https://< your server's/computer's IP address running tomcat >:8443 or https://localhost:443 (if using port=443)
You should see the Apache tomcat's (or your Servers) default page running with HTTPs (SSL).








No comments:
Post a Comment